
Translations of this page: in het Nederlands
How do I check my HTML pages for errors?
Answer 1.
HTML-Kit provides several tools and methods for validating HTML and other code. "


HTML Tidy" is one of the built-in tools that can be used to check HTML code. In addition to pointing out any errors, it can automatically fix many common errors found in HTML documents.
Invoke Tidy

Open the HTML file that you'd like to check for errors.
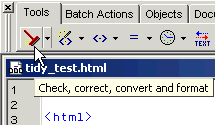
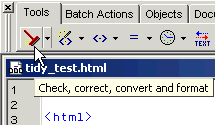
Invoke "
HTML Tidy" by:
- Clicking the "
HTML Tidy
" icon on the "Tools
" tab, or - Selecting "
Actions | Tools | HTML Tidy
" from the main menu, or - Pressing the "F9" key.
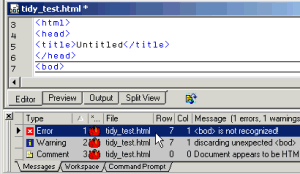
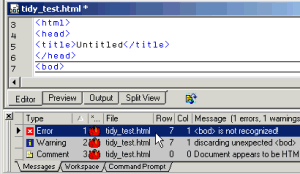
Check the messages

Any errors, warnings or suggestions produced by "
Some errors, marked with a red icon, may prevent "
HTML Tidy" will be displayed in the "
Messages Window". To jump to the HTML code related to an error, double click the message.
HTML Tidy" from continuing to check the rest of the document or producing a corrected version of the HTML code. If this happens, examine the "
Messages Window", correct the errors and invoke "
HTML Tidy" again.
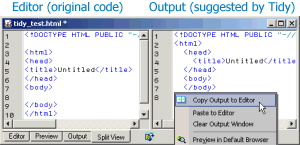
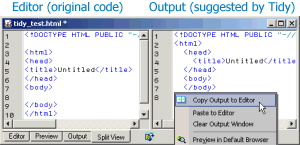
Update the code

The HTML code with any corrections suggested by "
Once the code generated by "
HTML Tidy" will be displayed in the "
Output window". HTML-Kit makes it easier to compare this code to the original code by displaying the generated code in a separate window, instead of automatically overwriting the code in the "
Editor window".
HTML Tidy" is verified, it can be copied back to the "
Editor window" by right clicking the "
Output window" and selecting "
Copy Output to Editor".
Answer 2.
See Also:
- Can I use the W3C MarkUp Validation Service to validate HTML?
- How can I speed up the process of checking stylesheets using the W3C CSS Validator?
- How do I validate my code or check for possible errors?
- How can I validate dynamic HTML pages produced by ASP, JSP, Perl, PHP and other server-side scripts?
- Is there a way to preview content in the Output window?
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising